独自サイト(自分で作ったサイト)では、ファビコン(サイトのアイコン)やブラウザのブックマーク、スマホのアイコンなどを特有のものに変更する事が可能です。
WordPressテーマ[Cocoon]では簡単に変更することが可能なので、今回はその方法を解説したいと思います。
Favicon:ファビコン(サイトのアイコン)を設定する
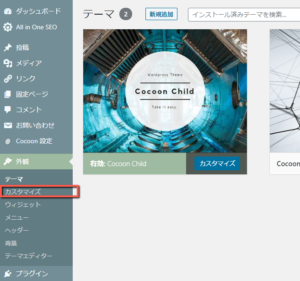
WordPressの管理画面から、外観 → カスタマイズを選択します。
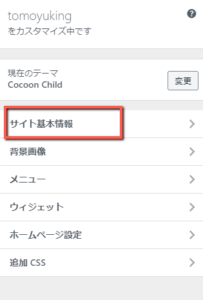
その次に、サイト基本情報を選択します。
その次に、画像の変更を選択して、画像を追加します。

追加後に、公開ボタンを押すと、変更することができます。

成功していればブラウザのタブの画像がアップロードしたものに変わっています。
注意点
512×512pxのPNG画像(正方形)を設定することを推奨しています。
JPG画像や上記サイズではなくても設定することは可能です。
ただ、推奨されているので、出来るのであれば、合わせたほうが良さそうですね。
まとめ
ファビコンは、サイトの顔にもなりますので、是非とも変更することをおすすめします。もちろん、サイトのテーマに沿ったアイコンにすることが、望ましいですが、独自性を表現するためにも、何でも良いので、アイコンを追加してみてはいかがでしょうか。