WordPressテーマ[Cocoon]で記事内に画像を追加することは簡単にできます。ただ、画像をクリックしても拡大されない場合、どうすれば良いかを説明したいと思います。
Cocoonで画像拡大の効果を設定するには
[Cocoon]で画像をクリックして拡大させる設定がありますので、設定をしていきましょう。
Cocoonで画像の拡大効果を設定
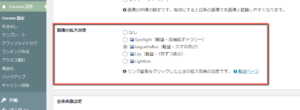
Cocoon設定 → 画像タブを選択します。
画像の拡大効果を選択します。
これは、好みのものを選択してください。
画像の拡大効果の付ける方法
記事内に画像を追加します。
画像のメニューを表示させます。(メニューの表示は、画像をクリックしてください)
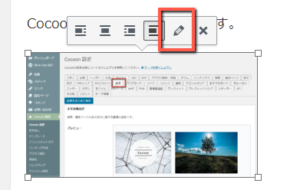
メニュー中の鉛筆ボタンをクリックします。すると以下のようなダイアログが表示されます。そのダイアログのリンク先を選択します。
プルダウンメニューから「メディアファイル」を選択します。
画像の拡大効果を付与したかを確認する方法
実際に、記事作成中に画像の拡大効果を付けたか忘れた場合の確認方法です。
記事編集画面で、画像をクリックします。しっかりと画像の拡大効果を付与している場合の見え方は、以下のとおり、画像に水色の下線が付きます。
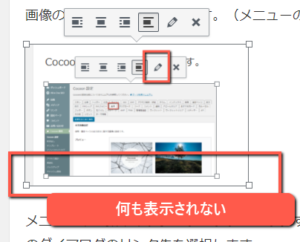
一方で、画像の拡大効果を付け忘れた場合は、画像をクリックしても、何も表示されません。
これを覚えていると、いちいち画像のメニューで確認する必要がなく、便利ですよね。
まとめ
デフォルトでは、リンク先が「なし」になっているため、記事内に画像を配置したとしても、画像の拡大表示ができません。それでは、記事内の画像は小さいままなので内容確認もできないですよね。
それを解決するためには、今回の操作が必要になってきますので、是非覚えて、使うようにしましょう。